Layout, themes, HTML (capítulo 6)
Objetivos de este capítulo
Descubrir herramientas para controlar la apariencia general de la app.

Hoja de ruta
Elementos a personalizar
1. Diseños de página
2. Cómo personalizar la visualización mediante el uso de “temas”
3. Qué hay “detrás” y cómo modificar aspectos visuales
Materiales de interés
Las aplicaciones de Shiny tienen un aspecto predeterminado bastante simple y genérico

Podemos usar herramientas de diseño web para personalizar nuestras aplicaciones independientemente del código de R subyacente :)
Elementos a personalizar
1. Diseños de página
Un primer paso es determinar cuál es la disposión espacial de los componentes interactivos que componen la aplicación.
De esta manera podemos hacer que la aplicación sea más:
- fácil de usar
- linda de ver :)
1.1 Diseño de páginas simples
Hasta ahora todos los ejemplos del libro siguen una disposición de una sola página, construido con fluidPage()
Dentro de ese diseño de página simple se pueden modificar:
- número de columnas y/o filas
- tamaño relativo que cada elemento va a ocupar
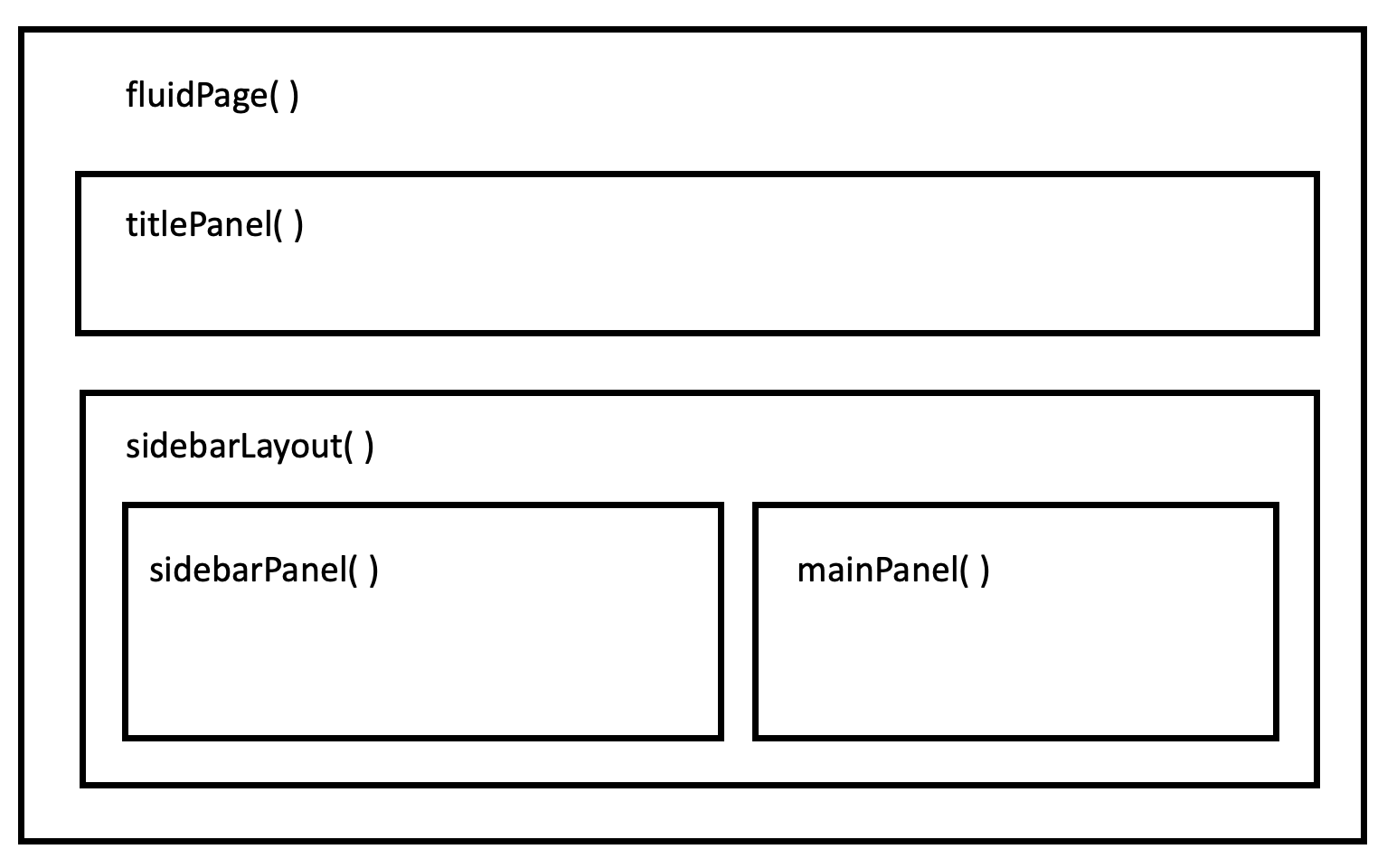
Jerarquía y elementos anidados
Los diseños se crean mediante una jerarquía de llamadas a funciones.

Es clave entender/mantener el espaciado que delimita las jerarquías.
Fluid design
Es un estilo de diseño web que usa unidades relativas para acomodar elementos en la pantalla y mantener siempre los mismos elementos visibles en pantallas de diferentes tamaños.
Organiza todo el contenido en 12 columnas (12 se puede dividir en 2, 3, 4, y 6)
Existen otras opciones (
fillPage(),fixedPage())
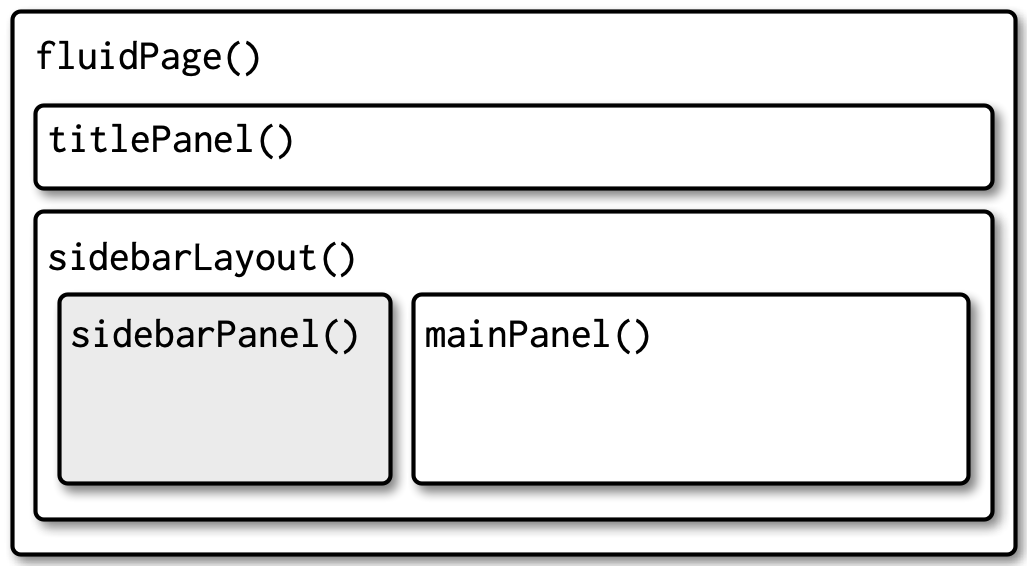
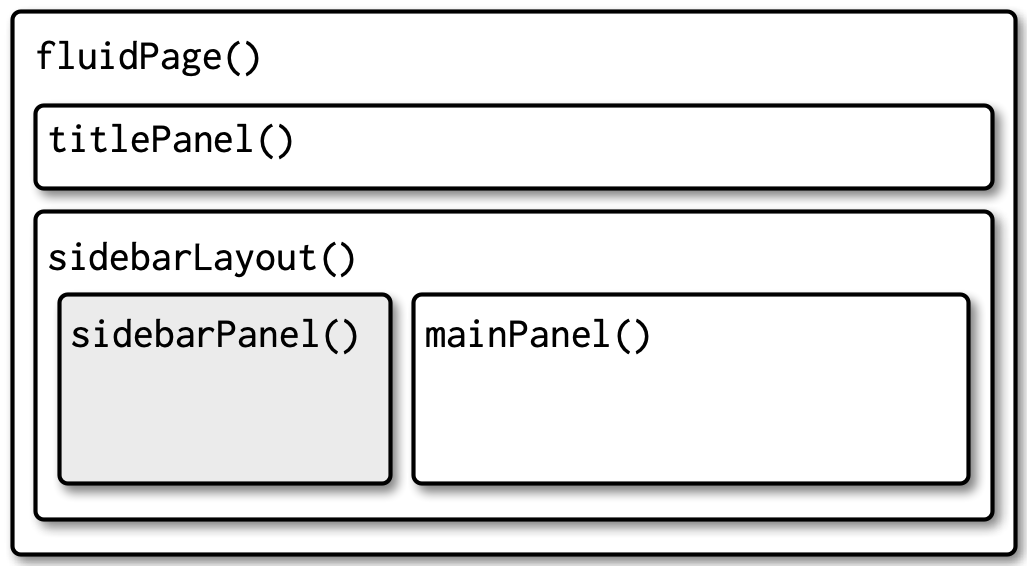
Caso 1: una fila (sidebar)
El ejemplo anterior de diseño constaba de una única fila de contenido con dos elementos
Por defecto la relación de tamaño de esos elementos es 1/3

Pero se pueden cambiar de manera fluida. Por ejemplo si queremos que la relación sea 1/1:

cada elemento del sidebar ocupa 50%, que equivale a 6 (12/2)
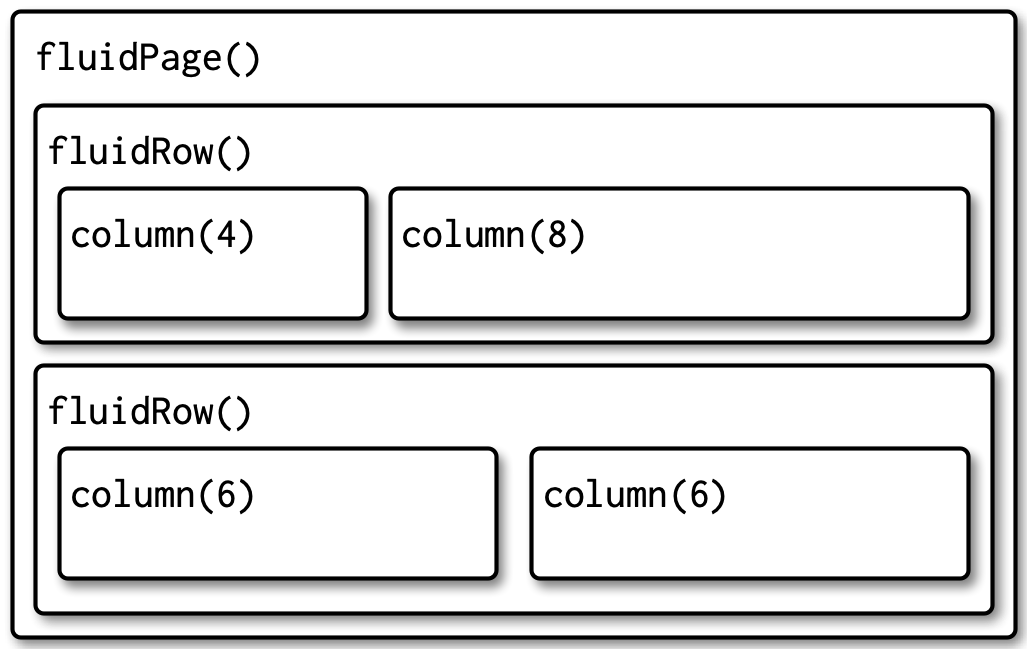
Caso 2: varias filas (fluidrow)
Bajo el capó, sidebarLayout() está construido sobre un diseño flexible de múltiples filas.
Este diseño se puede utilizar directamente para crear aplicaciones visualmente más complejas.
Se crean filas con fluidRow() y columnas dentro de las filas con column().
Aquí el ancho de los paneles se define en el primer elemento de column.
1.2. Diseño de páginas multiples
Muchas veces las applicaciones crecen en complejidad y la cantidad de elementos que se quieren mostrar no entran en una única página.
Por suerte es posible generar la ilusión de numerosas páginas en una única aplicación!
Caso 1: pestañas (tabsets)
Permite seleccionar y ver una pestaña a la vez. Se declara que sea un tabset con tabsetPanel() y a cada pestaña con tabPanel().
ui <- fluidPage(
tabsetPanel(
tabPanel("Import data",
fileInput("file", "Data", buttonLabel = "Upload..."),
textInput("delim", "Delimiter (leave blank to guess)", ""),
numericInput("skip", "Rows to skip", 0, min = 0),
numericInput("rows", "Rows to preview", 10, min = 1)
),
tabPanel("Set parameters"),
tabPanel("Visualise results")
)
)
Caso 2A: navlist
Genera una “tabla de contenidos” vertical. Se declara que sea una lista con navlistPanel() y se agregan los títulos y sus pestañas con tabPanel().
Caso 2B: navbar
Genera una “tabla de contenidos” horizontal. En este caso se llama primero a navbarPage() (en vez de fluidPage) y se agregan pestañas con tabPanel() o menues deplegables con navbarMenu().
2. Temas
La configuración inicial que se aplica a un documento o en este caso, una aplicación.
Determina su estilo visual por defecto
Convenciones y estilos diseñados para distintos fines

bslib

Paquete con funciones para cambiar los valores predeterminados
Sigue convenciones bootstrap y nos sirve para elegir apariencias existentes
Aplicación en dark theme
aplicamos ‘darkly’ de bootswatch con
bslibythematicpara aplicarle los valores nuevos a figuras de ggplot, base, lattice, etc.
brand.yml
Identidad visual portatil y simple para Shiny y Quarto
- colores
- logos
- fuentes

3. Que hay detrás: componentes de estilo
css (Cascading Style Sheets)
Lenguaje que maneja el diseño y presentación de las páginas web
Puede especificarse:
- Por separado en un archivo de hoja de estilo
- Junto con el código HTML en un contenedor de estilo (
<style>) - Para un elemento puntual
Resultado
Texto en una caja con relleno de color rosa
bootstrap

Una colección de convenciones HTML, estilos CSS y fragmentos JS agrupados de forma práctica.
Las herramientas para ‘front end’ más usadas
Proyecto bootswatch
‘Themes’ gratuitos para bootstrap, licencia MIT
No todo es bootstrap
Shiny Semantic de Appsilon (ejemplo de contaminación en Polonia)
Fluent UI (ejemplo)
Shiny bulma
Todas las funciones de input, output y layout generan HTML
Ejemplo interactivo simple de css y html
- Las aplicaciones ultimadamente se despliegan en un navegador web
- Podemos usar herramientas de diseño web para personalizar nuestras aplicaciones independientemente del código de R subyacente
Hola mundo
ctrl+shift+I

Material de interés
Shiny Application layout guide
Taller de Rmarkdown-ReinventarTec 2022
HTML and css for R users - Taller dictado por Albert Rapp